在本教程中,您将学习如何使用 JavaScript 脚本设置您的应用程序状态。在本教程中,您将学习创建一个燃油仪表,添加设置仪表颜色的状态机,并使用 JavaScript 脚本来控制仪表状态。
视频显示教程的结果。
Your browser does not support the video tag.
本教程假定您了解使用 Kanzi Studio 的基础知识。熟悉 Kanzi Studio 的最佳切入点是:
教程资产
本教程的起点资料是存储在 <KanziWorkspace> /Tutorials /Scripting states /Assets Scripting states.kzproj Kanzi Studio 工程文件。
<KanziWorkspace> /Tutorials /Scripting states /Completed Kanzi Studio 工程。
创建燃油液位指示器
在本节中,您将创建燃油液位指示器,它在燃油仪表中显示燃油量。您创建用于燃油液位指示器颜色的笔刷。在下一节中,您将为每个状态创建设置笔刷的状态机。
要为燃油仪表创建燃油液位指示器:
打开位于 <KanziWorkspace> /Tutorials /Scripting states /Assets FuelGauge 的 图像 (Image) 节点,可设置燃油仪表的外观。
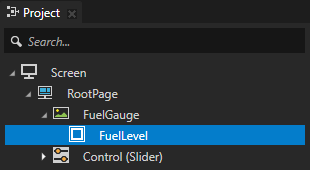
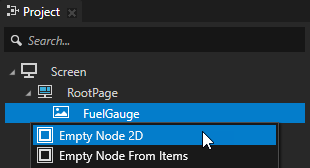
在工程 (Project) 中按下 Alt 并右键点击 FuelGauge 节点,选择 2D 空节点 (Empty Node 2D) 并将其命名为 FuelLevel 。FuelLevel 节点为燃油仪表创建燃油液位指示器。
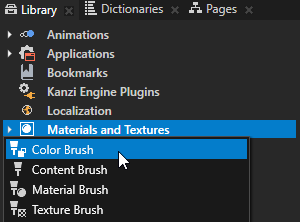
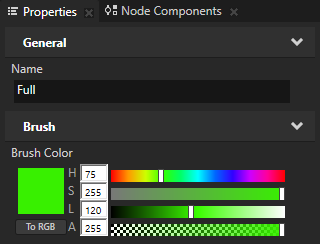
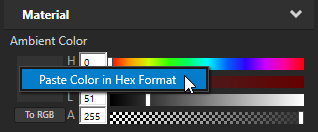
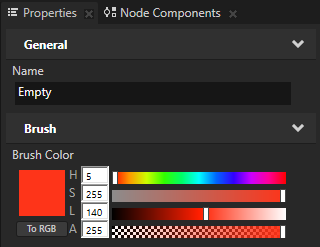
在素材库 (Library) 按下 Alt 并右键点击 材质和纹理 (Materials and Textures) 中选择颜色笔刷 (Color Brush) ,将其命名为 Full 并在属性 (Properties) 中设置:色调 (Hue) 为 75饱和度 (Saturation) 为 255亮度 (Lightness) 为 120建议 在 Kanzi Studio 中您可以应用十六进制格式的颜色到所有设置颜色的属性。在用户设置颜色的工具中,复制颜色的十六进制代码,在属性 (Properties) 的 Kanzi Studio 中,右键点击要使用该颜色的属性的颜色样本,并选择粘贴十六进制格式的材质 (Paste Color in Hex Format) 。
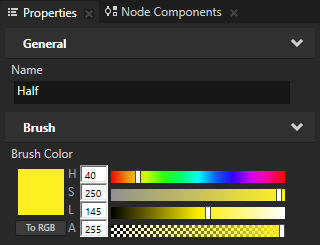
重复两次上一步骤,以创建另外两个颜色的笔刷,但将其命名为 Half 和Empty ,并在属性 (Properties) 中:对于Half 笔刷,将 笔刷颜色 (Brush Color) 属性设置为:色调 (Hue) 为 40饱和度 (Saturation) 为 250亮度 (Lightness) 为 145 对于Empty 笔刷,将 笔刷颜色 (Brush Color) 属性设置为:色调 (Hue) 为 5饱和度 (Saturation) 为 255亮度 (Lightness) 为 140
定义燃油指示器的状态
在本节中,您将创建状态机,其中含有设置当燃油液位满、半满和空时燃油指示器外观的状态。要指示燃油量,在每个状态中,使用在上一节中创建的其中一个颜色的笔刷。
要定义燃油指示器的状态:
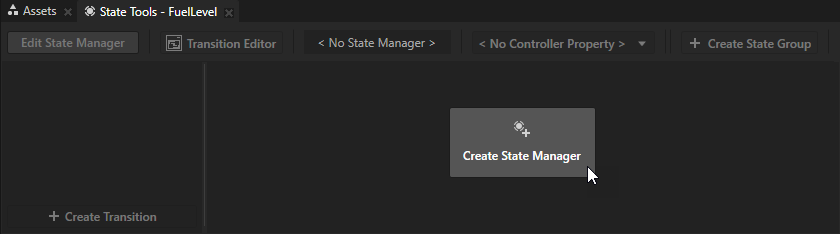
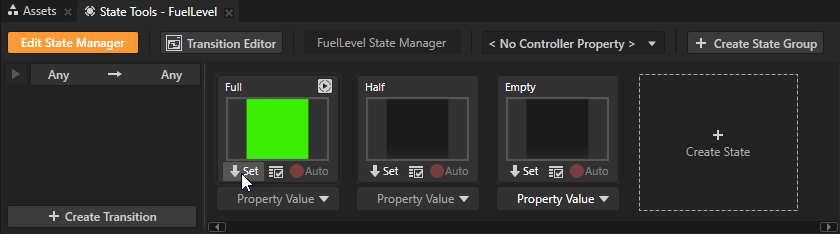
在工程 (Project) 中选择RootPage > FuelGauge > FuelLevel 节点,在状态工具 (State Tools) 中点击 创建状态机 (Create State Manager) 以创建并添加状态机到 FuelLevel 节点。
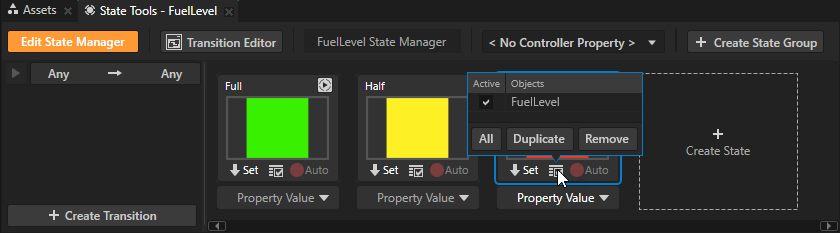
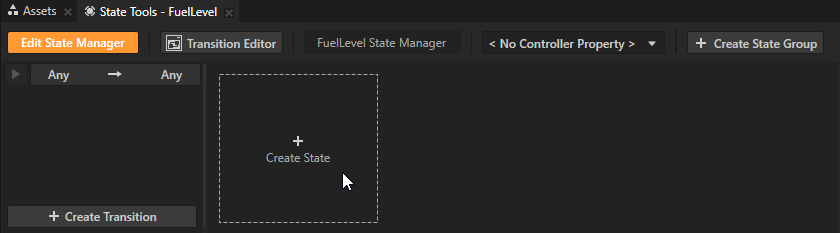
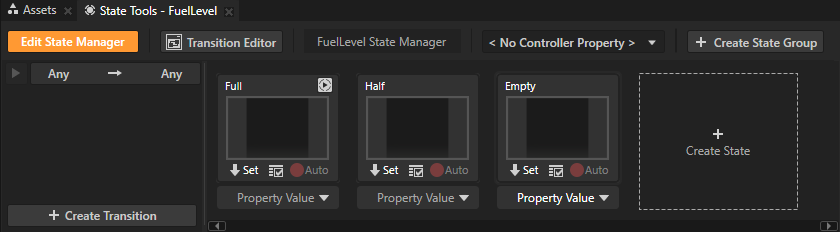
在状态工具 (State Tools) 中点击创建状态 (Create State) 三次以创建三个状态,双击各状态名以将其重命名为 Full 、Half 和 Empty 。
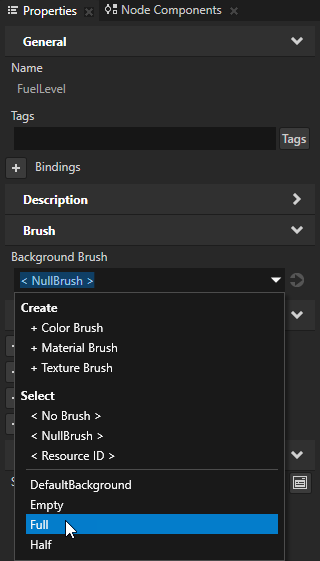
在工程 (Project) 中选择FuelLevel 节点,在属性 (Properties) 中点击背景笔刷 (Background Brush) 属性旁的 Full ,并在状态工具 (State Tools) 中点击Full 状态下的 背景笔刷 (Background Brush) 属性值设置为该状态。Full 状态下,将燃油指示器颜色设置为绿色。
对Half 和Empty 状态重复上一步骤,但在Half 状态中将背景笔刷 (Background Brush) 设置为Half 颜色笔刷 (Color Brush) ,在Empty 状态中设置为 Empty 颜色笔刷 (Color Brush) 。Half 状态下,将燃油指示器颜色设置为黄色,Empty 状态下设置为红色。Kanzi 设置您创建的第一个状态,这种情况下,Full 状态为初始状态。初始状态是应用程序首次启动时 Kanzi 使用的状态。在状态工具 (State Tools) 中,初始状态有 建议 您可以右键点击状态并选择 设置为本组的初始状态 (Set as initial state in this group) ,将状态设置为初始状态。
在状态工具 (State Tools) 中点击编辑状态机 (Edit State Manager) 停用状态工具 (State Tools) 。建议 状态工具 (State Tools) 开启时,Kanzi Studio 将跟踪工程中的所有属性更改。因此,在特定的状态机中完成状态设置时,最好将状态工具 (State Tools) 关闭。
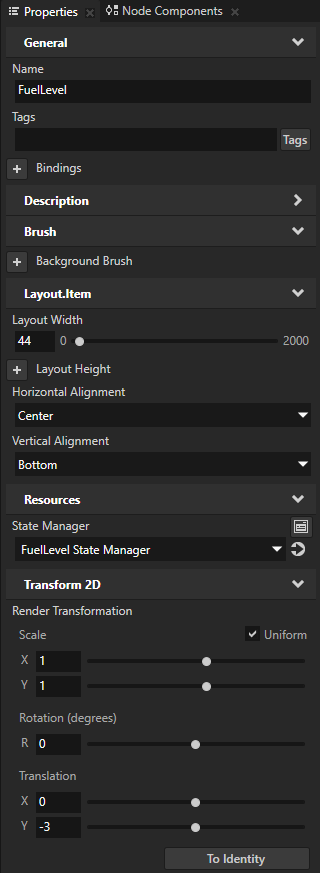
在工程 (Project) 中选择 FuelLevel 节点并在属性 (Properties) 中添加和设置:布局宽度 (Layout Width) 为 44水平对齐 (Horizontal Alignment) 为居中 (Center) 垂直对齐 (Vertical Alignment) 为下对齐 (Bottom) 渲染变换 (Render Transformation) 平移 Y (Translation Y) 设为 -3建议 要添加属性,右键点击属性 (Properties) ,选择添加属性 (Add Property) ,然后选择您要添加的属性。渲染变换 (Render Transformation) 属性,在属性 (Properties) 中右键点击并选择添加属性 (Add Property) > 2D 变换 (Transform 2D) > 渲染变换 (Render Transformation) 。
创建模拟燃油液位的滑块
在本节中,您将学习创建滑块,用于模拟燃油液位。将 FuelLevel 节点的 布局高度 (Layout Height) 属性绑定到滑块值,以便移动滑块旋钮时更改燃油液位指示器的高度。
要创建模拟燃油液位的滑块:
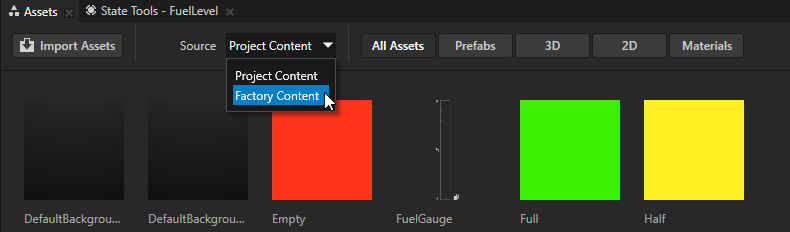
在资产 (Assets) 窗口中,将源 (Source) 设为出厂内容 (Factory Content) 。出厂内容 (Factory Content) 资产包含现成组件,可以用于更快地创建原型工程。
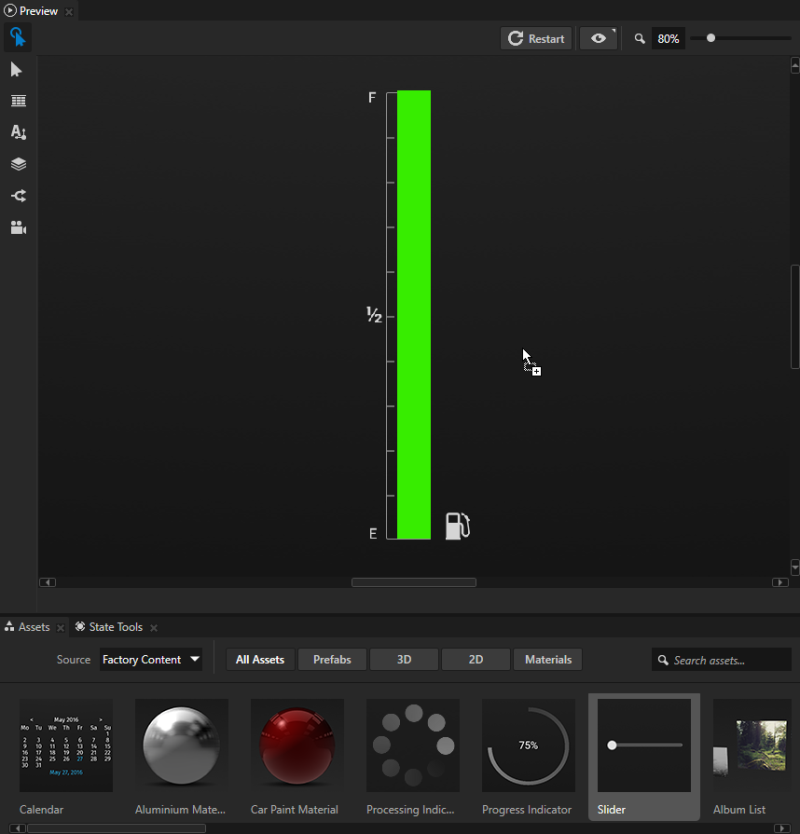
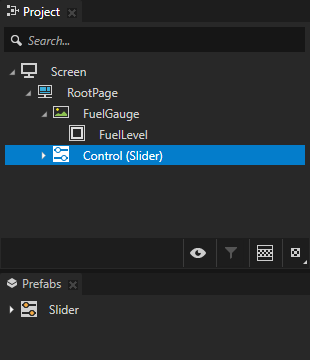
从资产 (Assets) 拖动 滑块 (Slider) 组件,将其放置在预览 (Preview) ,在工程 (Project) 中选择滑块 (Slider) 组件,按下 F2 并将其重命名为 Control 。滑块 (Slider) 资产是现成组件,可用于创建接收用户输入的滑块。
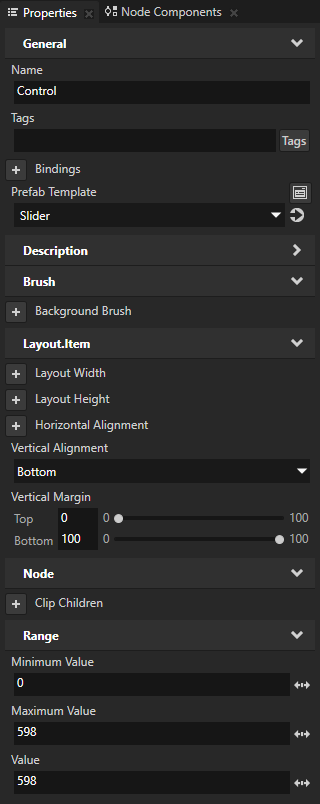
在工程 (Project) 中选择Control 滑块并在属性 (Properties) 中添加和设置:垂直对齐 (Vertical Alignment) 为下对齐 (Bottom) 垂直边距 (Vertical Margin) 下对齐 (Bottom) 属性字段为 100最小值 (Minimum Value) 为 0最大值 (Maximum Value) 为 598值 (Value) 为 598Full 。
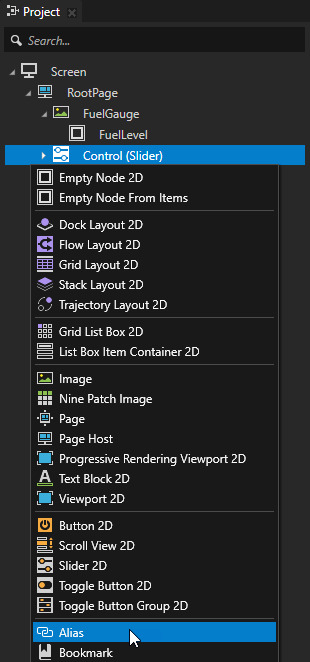
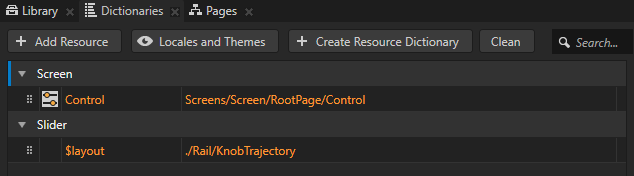
使用滑块 (Slider) 组件控制燃油液位指示器:在工程 (Project) 按下 Alt 并右键点击 Control 滑块节点,并选择别名 (Alias) 。Kanzi Studio 会创建一个别名(它指向您从中创建该别名的节点),并将该别名添加到它的含资源字典的最近祖先节点的资源字典中。在这里,在将滑块位置绑定到 FuelLevel 节点的高度时,您可以用别名访问 Control 滑块。建议 您可以在字典 (Dictionaries) 窗口中查看在 工程 (Project) 中选定的节点可以访问的资源字典中的资源列表。
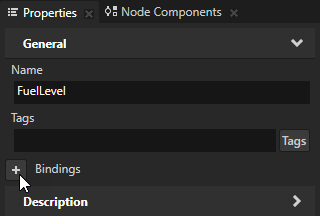
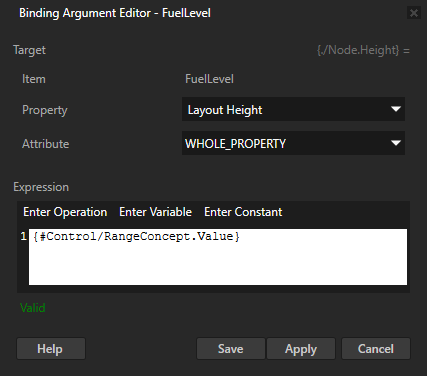
在工程 (Project) 中选择 FuelLevel 节点,在属性 (Properties) 中点击绑定 (Bindings) 旁的 在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save) 。Control 滑块组件的值 (Value) 属性绑定到燃油液位指示器的 布局高度 (Layout Height) 属性。建议 您可以通过绑定、Kanzi Engine API 或者使用井号 (#) 后跟别名名称来检索别名目标节点,而不管节点在工程中的位置。 例如,使用#Control 以其别名访问 Control 滑块节点。
建议 当您在绑定参数编辑器 (Binding Argument Editor) 中编写绑定表达式时,将节点及其属性添加到表达式的最快、最精确方法是将它们从属性 (Properties) 拖到绑定参数编辑器 (Binding Argument Editor) 中的表达式 (Expression) 编辑器中。滑块 (Slider) 节点的值 (Value) 属性,在工程 (Project) 中选择滑块 (Slider) 节点,从属性 (Properties) 拖动值 (Value) 属性到绑定参数编辑器 (Binding Argument Editor) 中的表达式 (Expression) 字段。
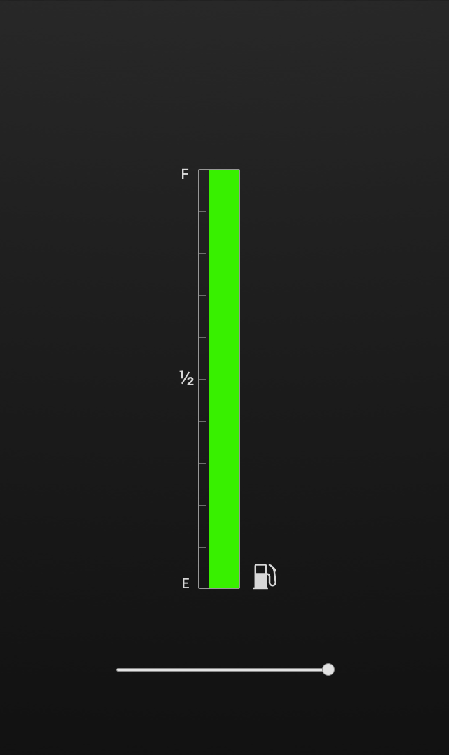
在预览 (Preview) 中,当您拖动滑块旋钮,将更改 FuelLevel 节点中的布局高度 (Layout Height) 属性值。您根据滑块旋钮的位置设置燃油液位指示器的高度。Your browser does not support the video tag.
创建 JavaScript 脚本以控制燃油仪表的状态
在本节中,您将学习创建脚本以控制 JavaScript 燃油仪表的状态。每次移动滑块时,脚本将应用程序状态设置为Full 、Half 或 Empty 。
要创建 JavaScript 脚本以控制燃油仪表的状态:
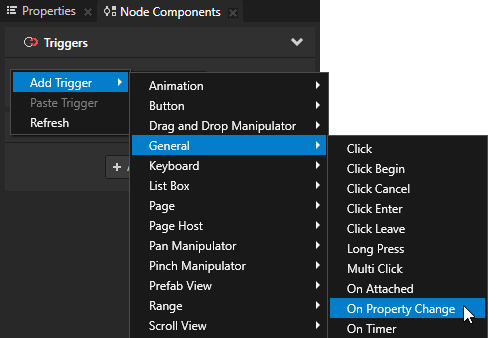
在工程 (Project) 中选择RootPage > FuelGauge > FuelLevel 节点,在节点组件 (Node Components) > 触发器 (Triggers) 部分添加属性变更时 (On Property Change) 触发器。Kanzi 会在设定的属性值发生更改时执行属性变更时 (On Property Change) 触发器。
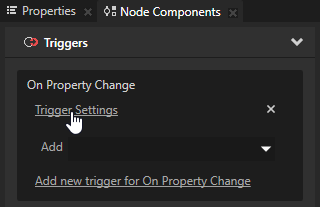
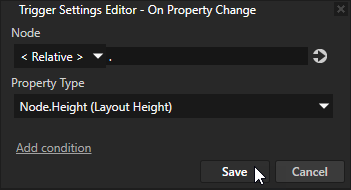
在属性变更时 (On Property Change) 触发器的节点组件 (Node Components) 中,点击触发器设置 (Trigger Settings) ,在触发器设置编辑器 (Trigger Settings Editor) 中设置:节点 (Node) 为 <Relative> 。属性类型 (Property Type) 为Node.Height (Layout Height) 点击保存 (Save) 。Kanzi 当 FuelLevel 节点中的布局高度 (Layout Height) 属性值更改时执行属性变更时 (On Property Change) 触发器。
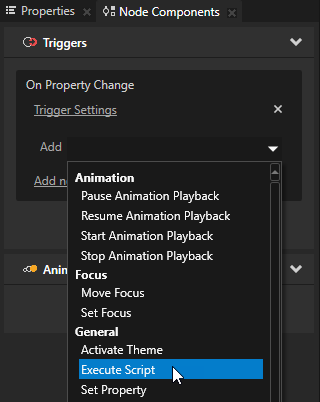
在属性变更时 (On Property Change) 触发器中点击 下拉菜单并选择执行脚本 (Execute Script) 动作。
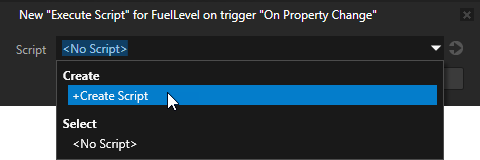
在 执行脚本 (Execute Script) 窗口中选择 + 创建脚本 (+ Create Script) 以创建脚本。
在脚本编辑器 (Script Editor) 中输入此脚本并点击 保存 (Save) 。//获取 FuelLevel 节点的布局高度 (Layout Height) 属性。
var height = node.getProperty("Node.Height");
//如果布局高度 (Layout Height) 小于等于 60 像素,将状态设置为Empty 。
//如果布局高度 (Layout Height) 大于 60 但小于等于 300 像素,
//将状态设置为Half 。
//如果布局高度 (Layout Height) 大于 300 像素,将该状态设置为Full 。
if (height <= 60)
{
node.goToState("StateGroup.Empty");
}
else if (height > 60 && height <= 300)
{
node.goToState("StateGroup.Half");
}
else
{
node.goToState("StateGroup.Full");
}
每次移动滑块时,Kanzi 执行 JavaScript 脚本,脚本将应用程序状态设置为 Full 、Half 或 Empty 。
在预览 (Preview) 中,当您拖动滑块上的旋钮,FuelLevel 状态将基于 FuelLevel 节点中的布局高度 (Layout Height) 属性值更改。FuelLevel 节点的高度为:
300 像素或以上,将状态设置为 Full 。
60 - 299,将状态设置为 Half 。
60 像素或以下,将状态设置为 Empty 。
Your browser does not support the video tag.
接下来该做什么?
本教程中,您学习了如何使用 JavaScript 脚本控制应用程序的状态。现在您可以:
另请参阅
使用脚本
使用状态机
教程:使用 JavaScript 创建演示模式
教程:使用状态机控制您的应用程序
教程:创建滑块
使用绑定
打开导航












 以添加该属性,将其设置为
以添加该属性,将其设置为  ,以将
,以将

 图标。
图标。